
If you’re on the hunt for the best free grunge fonts, then you’ve landed on just the right article! Like ... (Jul 1, 2022 15:50)

An unreliable, semi-broken and unresponsive website is an excellent way to lose leads and visitors — regardless of ... (Jul 1, 2022 7:30)

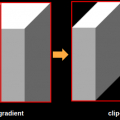
For this fourth and final article of our little series on single-element loaders, we are going ... (Jul 1, 2022 6:24)

Areas Where AI Can (and Already Is) Benefitting Web Designers – Artificial intelligence has the potential to make a ... (Jul 1, 2022 3:16)

Adobe Lightroom is one of the most useful tools you can use to optimize your photos and graphics. Whether you’re a ... (Jul 1, 2022 2:00)

Are you looking for a unique way to present your designs to your clients? Then these isometric mockup templates can give ... (Jun 30, 2022 12:00)
Bunny Fonts bills itself as the “privacy-first web font platform designed to put privacy back into the ... (Jun 30, 2022 10:28)
Whether you need to refine your SEO methodology, improve lead rundown, or scale up your statistical surveying, no ... (Jun 30, 2022 8:01)

Eric Eggert: There are a few legitimate use cases for this technique. For example, you might have a table with titles ... (Jun 30, 2022 6:38)
A screenshot tool allows you to take a snapshot of your screen and upload it to the Internet, to share with others ... (Jun 30, 2022 6:01)

Are you looking for a way to design stunning retro text effects without having to spend hours in Photoshop? Then ... (Jun 30, 2022 6:00)

Inspirational Website of the Week: Varex A beautiful, flowy design with lots of interesting interactions. Our pick this ... (Jun 30, 2022 4:31)

Google Docs is arguably the best app you can use to make a great resume. Why? Because it’s Free! Unlike Microsoft ... (Jun 30, 2022 2:00)

An animated typeface is a great way to galvanize your video titles without going through the trouble of having to create ... (Jun 30, 2022 0:59)

This post is originally published on Designmodo: How to Improve Customer Relationships with Website Intelligence, Status ... (Jun 29, 2022 8:00)

Personalized marketing is when you attune your marketing efforts based on customer data. This data can be anything from ... (Jun 29, 2022 7:30)
Has it ever happened to you that you were not able to see a particular friend’s updates on your Facebook feed or ... (Jun 29, 2022 6:01)

The history behind the old English typefaces (also known as Blackletter fonts) goes all the way back to the Middle Ages. ... (Jun 29, 2022 6:00)
There is an abundance of both CSS and JavaScript libraries for animation libraries out there. So many, in fact, that ... (Jun 29, 2022 5:55)

